Bienvenue dans ce cours concernant la validation de formulaire avec AngularJS !
Vous avez déjà développé avec AngularJS et vous souhaitez mettre en place une validation de formulaire solide ? Alors vous êtes au bon endroit !
Depuis la version 1.3 du framework de Google, il existe une nouvelle fonctionnalité appelée "ngMessages". Dans ce cours je vais vous présenter cette fonctionnalité afin que vous puissiez établir facilement une validation de formulaire avec AngularJS.
Présentation des ngMessages
Avant l'arrivée de la version 1.3 d'AngularJS, il était peu pratique d'établir une validation de formulaire avec AngularJS. En effet il fallait insérer des balises
<div> complexes en dessous de chaque champ tout en vérifiant des propriétés AngularJS et cela devenait très fastidieux, voire très difficile à maintenir.
Heureusement depuis cette nouvelle version, la team Google a intégré une nouvelle fonctionnalité à son framework : les
ngMessages. Cette directive sert à afficher ou cacher un message de la manière clé/valeur en se basant sur la propriété $error.
Cela veut dire qu'AngularJS affichera un message d'erreur uniquement lorsqu'il y aura une erreur sous votre champ. Vous définissez le message que vous souhaitez afficher pour un état donné et le tour est joué ! Par exemple, un affichage de "Champ requis" pour une erreur de type
required.Mise en pratique
La déclaration des erreurs
Pour commencer, nous allons créer un fichier erreurs.html qui contiendra l'ensemble de nos messages d'erreurs à afficher :
Pour l'instant, rien de très compliqué, il s'agit juste d'un ensemble de
div contenant chacune unngMessage qui possède le message à afficher pour l'erreur correspondante.Le formulaire et ses restrictions
Afin d'illustrer correctement et simplement ce mécanisme, nous allons créer un formulaire d'inscription basique. En voici la composition :
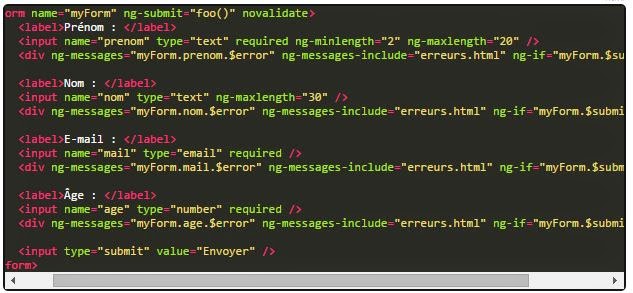
Maintenant il ne reste plus qu'à écrire le code HTML correspondant à ce formulaire :
Maintenant il ne reste plus qu'à écrire le code HTML correspondant à ce formulaire :
Pour l'instant, si vous connaissez le langage HTML, rien de très difficile à assimiler, il s'agit juste des différents champs
input correspondant au tableau ci-dessus.
L'attribut
novalidate sert à désactiver la validation de formulaire HTML5 de base afin d'éviter les conflits avec la validation établie par AngularJS. Vous pouvez également remarquer que l'ensemble des restrictions préfixées par "ng" est obligatoire pour permettre une validation avec ce framework.
Bien, maintenant notre formulaire est "protégé" par AngularJS — c'est-à-dire que celui-ci n'exécutera pas l'action
foo() s'il y a une erreur dans le formulaire — cela permet d'éviter toutes intrusions non souhaitées dans le modèle. Cependant, l'utilisateur n'est pas au courant car aucun message ne lui est affiché. Il ne reste donc plus qu'à afficher ces fameux ngMessages !Affichage des erreurs
Place au cœur du sujet, l'affichage des erreurs ! Pour cela, nous allons devoir écouter sur la propriété
$error qui contient les erreurs d'un champ et inclure notre fichier erreurs.html afin d'afficher les messages correspondant quand l'utilisateur n'aura pas respecté les restrictions de champs.
Comme je viens de vous l'expliquer, la différence réside dans l'inclusion d'une balise
<div> en dessous de chaque champ avec comme attribut la directive ngMessages ayant un paramètre de la forme "nomDuFormulaire.nomDuChamp.$error" afin d'écouter sur la propriété $error de chaque champ.
Enfin, le second attribut est la directive
ngMessagesInclude afin d'inclure notre fichier contenant les messages d'erreurs. Et voilà, le tour est joué !Surcharge de messages
AngularJS nous offre la possibilité de surcharger ces messages. Par exemple, si nous souhaitons afficher "Votre prénom est requis" au lieu de "Champ requis", c'est tout à fait possible !
Comme vous pouvez le voir dans cet exemple pour le champ
prenom, nous avons ajouté une balisengMessage exactement de la même manière qu'avec le fichier erreurs.html. On pourrait croire qu'AngularJS marquerait "Champ requis", puis "Votre prénom est requis" mais non ! Intelligemment, AngularJS va voir qu'il y a eu une surcharge du message pour et ne va afficher que "Votre prénom est requis". C'est pas beau ça ?Petite amélioration
Grâce au data-binding bidirectionnel avec l'affichage dynamique en temps réel, nous pouvons spécifier à AngularJS d'afficher ces messages seulement lorsque le formulaire aura été envoyé, par exemple !
Et voilà ! Vous pouvez voir que j'ai utilisé la directive
ngIf avec comme paramètremyForm.$submitted afin d'afficher ces messages uniquement lorsque notre formulaire aura été envoyé !
J'espère que ce cours vous aura convaincu d'utiliser la validation de formulaire avec AngularJS ! Vous voyez qu'en quelques lignes cela devient possible et qu'il y a eu une belle amélioration de ce mécanisme depuis la version 1.3 d'AngularJS !
Sachez que la validation de formulaire est très importante, ne serait-ce que pour la sécurité de votre site web : il est préférable de traiter les données en amont avant de les envoyer au serveur.
Je vous remercie d'avoir suivi mon cours, n'hésitez pas à me contacter si vous avez d'éventuelles questions !


















0 commentaires:
Enregistrer un commentaire